Using Box on Your Website
Augusta University's cloud-based file-sharing and storage service for current university faculty, staff and students. Box allows your files to live in one place that you can access quickly from your desktop or mobile device, from work, home or the classroom.
Keep all your files in one place that you can access anywhere from any device. Use Box Collaboration to create group work spaces. Box allows you to centralize files in a single online workspace. Use Box Shared Links to send large files and replace email attachments.
Embedding a Box folder on your Website
The Box Embed Widget enables you to embed files and folders from your Box account page onto any website.
If you need to add a large number of documents to your website, especially if they
may change frequently or come from multiple sources, consider using a box embed widget.
Invite your colleagues to collaborate on the folder so that documents can quickly
be added, updated and removed without the tedious process of document management in
Modern Campus CMS. We recommend using Box Embed Widgets to manage course syllabi,
meeting minutes, and other collaborative projects. 
To create a Box Embed widget, first make sure the Box folder is set to allow sharing:
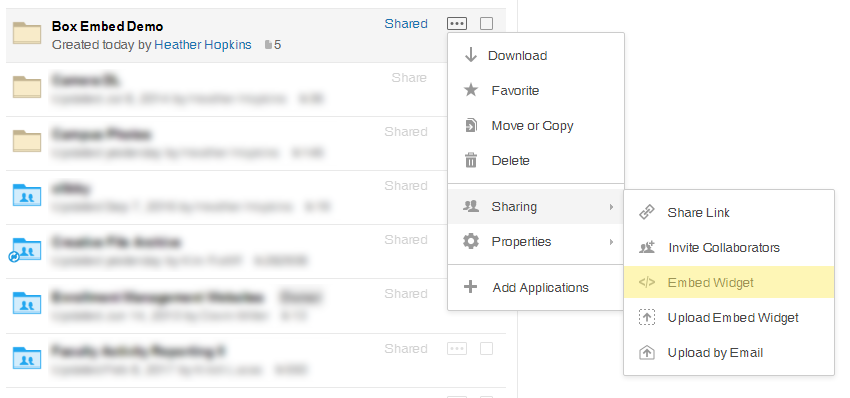
- Click on More Options (...) to the right of the file name.
- Under Sharing, select Embed Widget
- You will be presented with a window which includes HTML iframe code for your new widget, as well as options to adjust the size and default view type of your widget. On a standard internal page in Modern Campus CMS, the width of the content area is 800px. You can also preview your embedded folder by clicking Preview this embed.
- When you have finished customizing, copy the HTML code in the Embed Code field and paste this code into your website using the 'Source Code' button on the WYSIWYG toolbar. Your widget will be published when you publish the page in Modern Campus CMS.
- As you or your collaborators add new files to the folder associated with that widget, the new files will appear in your widget automatically.
Box Embed widget Demo
Box Upload Widget
You can also allow users to upload files to a box folder from your website. This may be useful if you need users that may not have access to Box to send in projects, presentations, abstracts, etc. Using the new Upload Widget you can quickly and easily create a virtual file dropbox that lets people upload files directly to your Box account. Set up an Upload Widget on any website.

- Create a folder for people to upload files. You can choose existing folders too.
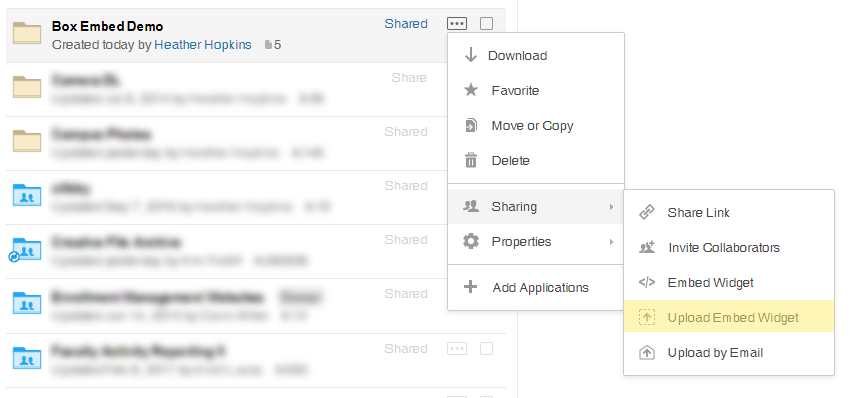
- Click on the actions menu for this folder and select 'Sharing'. Then click on the 'Upload Embed widget' tab.
- Here you'll see HTML code you can use as-is or customize. Copy and paste this code onto your site and the Upload Widget is ready to go.
Now, anyone can upload a file to your designated folder. As new files and folders are uploaded, they'll show up in your folder on Box. And don't worry, your Upload Widget is secure - people can only upload files. They won't be able to view or access the contents of this folder.