- Augusta University
- Training Resources
- Create New Content & Pages
Create New Content & Pages
Adding new pages to your website is an essential skill for Intermediate web publishers.
When you add a new page, it is important to have your content ready before you add it to Modern Campus CMS.
Focus on a few key areas when you begin to create your page:
-
Page Title / Description
-
File Name
-
Add to Navigation
Creating a New Page
When creating a new page, make sure your content has been approved by your department and remember your content is not only part of your department, but also part of a larger whole.
1. Click Content
2. Click Pages

3. Click +NEW
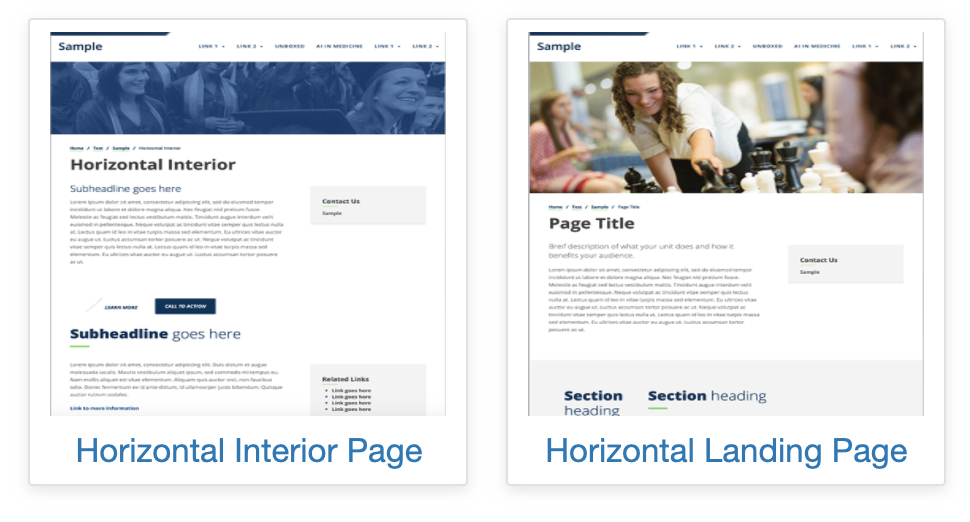
4. Select your preferred page template
(Horizontal Landing Page vs Horizontal Interior Page) 5. Set up the backend of the page (before you get to edit front-facing page content).
5. Set up the backend of the page (before you get to edit front-facing page content).
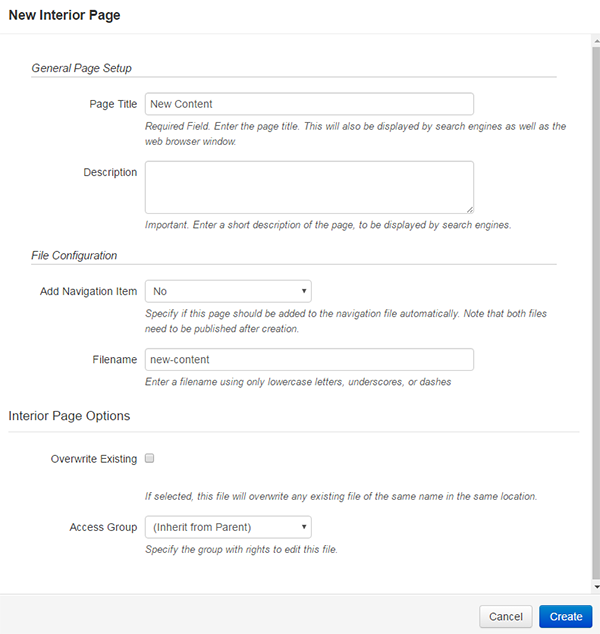
Setting Up Your Page's Backend
- Add Page Title and Description
(This can be changed later in Page Properties) - Type in File Name (last part of URL) augusta.edu/dcm/web/training/[file-name-goes-here]
- Select No for the drop-down for Add Navigation Item
Instead, edit the menu file after you are ready for the page to go live - Click Create

Create a Button
Sometimes, you want a link to be more recognizable or eye-catching than a simple link. In situations like that, you may want to use a button. Buttons are just links set with a custom class.
Step 1
Follow the steps to insert your link.
Step 2
In the Edit link dialog box, click the drop-down for class. Select custom.
Step 3
In custom field, type in name of class: for example: button, dots, or bb-btn.
button class example dots class example bb-btn class example