Formatting and styling text is essential to make your content easier to read. Use our tips, best practices, and accessibility guideliness for choosing appropriate format and style options.
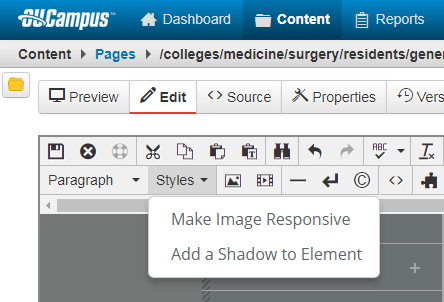
located in the Styles drop-down
Paragraph
The Paragraph format is the default formatting for text in OU Campus. This should be the most frequently used text formatting on the website.
The Address format should be used for emphasizing addresses or locations.
Preformatted
The Preformatted format allows users to post html or css code directly on a webpage for viewers to use.
DIV
The DIV format closes all sections on the page, and creates a new section in the code.
Block Quote
The Block Quote format pulls out sections of text to emphasize the text. This should be used sparingly for emphasis.
Any formatting options not explained on this page should almost never be used by web editors. If you feel the need to use any of these options, please contact Web Services for assistance.
The Styles drop-down menu sets the style of any selected text. The styles available are configured by the Web Team, and approved by the University Branding Guidelines.
Note that the Style options function as a toggle menu; to change styles, the user must first de-select the original style choice before selecting the new Style.

Make Image Responsive
This option ensures that the image is responsive, and completely fills the width of the section in which it is located, no matter the size of the section. However this only works on images under the "Insert/Edit Image" pop-up box.
Add Shadow to Element
Intro Paragraph
This option adds a small shadow to the bottom of whatever is selected.
This option makes the text larger and should be used for emphasis at the start of a section or page.

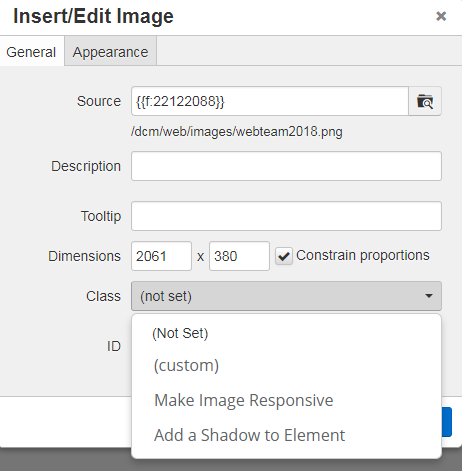
To edit or add an image style (or class), the user must do so through the "Insert/Edit Image" pop-up box. Select the image, and click the "Insert/Edit Image" button on the toolbar.
Upon opening the pop-up box, select the "Class" drop-down box to select one of the following options:

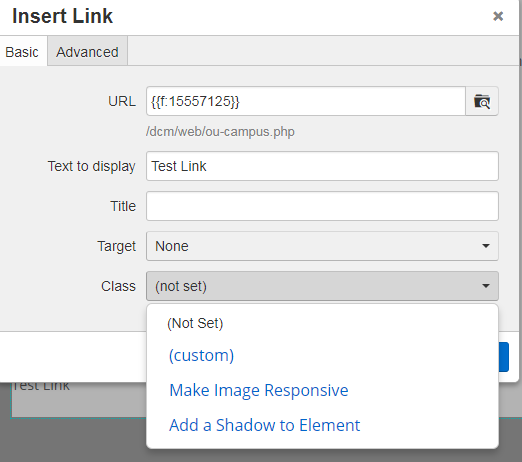
To edit or add a link style (or class), the user must do so through the "Insert/Edit Link" pop-up box. Highlight or select the link, and click the "Insert/Edit link" button on the toolbar.
Upon opening the pop-up box, select the "Class" drop-down box to select one of the following options:
NOTE: When changing the color of text and links, be aware of the readability of the page. Text in multiple colors or colors that are difficult to read may make your page non-accessible.